本文原文来自Alon’s Blog
之前一直想知道纯css怎么美化表单,修改一些type为text password这种输入形式的都还比较简单,设置下列属性可以对表单输入框进行基本的效果修改:
background //修改表单那默认的恶心的渐变背景
broder //修改表单那默认的恶心的边框
outline //修改focus时的选中状态,mac下显示为一圈蓝色的线
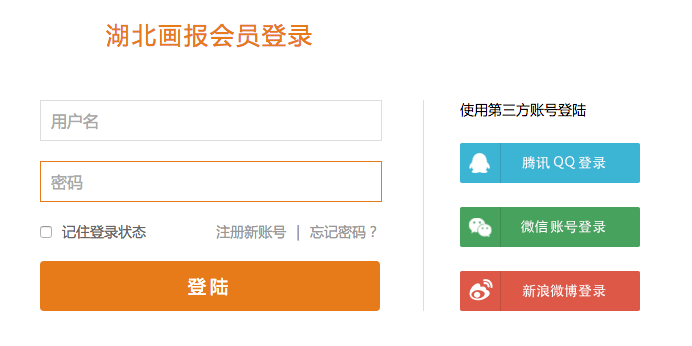
简单的修改了输入框的效果


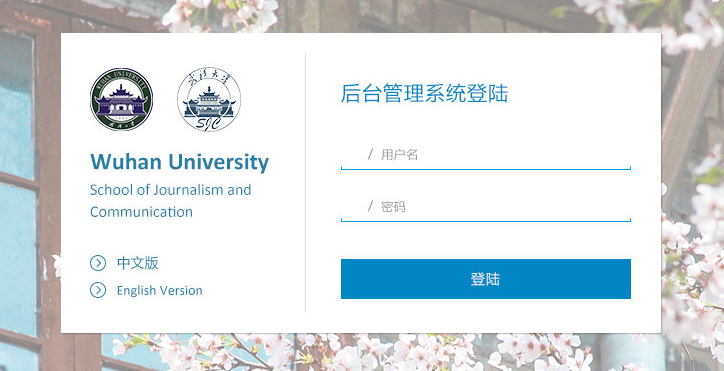
第二个登陆框使用了一个线条一样的背景图片,需要设置好input的宽度与背景图片大小一致,background-position和background-repeat
这类的实现都很简单,往里面放小图标可以直接用position。但是对于type为radio和checkbox的纯css美化应该怎么做呢……原谅我一直没有好好学习css的::before和::after为元素选择器……
这一篇文章详细讲解了如何利用label标签,兄弟选择器+ ~, 伪类以及兄弟选择器~就可以:checked, 伪元素选择器::before ::after对checkbox进行美化,还有很多高阶版的使用方式。待我学习学习再来写写心得。
不过利用jquery获取prop(“checked”)状态,添加类也可以实现下面的效果……我纯粹是为了玩玩before和after……
初级修改
先看看效果吧


html
|
|
css
|
|
主要思路:
因为复选框的样式直接写在了label标签的::before或::after里,所以要对复选框进行隐藏(废话,必然要隐藏,不隐藏美化个毛啊)。
但是如果直接写display:none的话这个复选框不被DOM树渲染出来,就没什么意义了。
用visibility:hidden会占位置,所以这里使用position:absolute; left:-9999px让复选框移动到整个页面之外。反正你也看不见了对不对~
利用label标签指定for属性为复选框的id名,可以通过点选label实现选中该复选框;
然后通过利用复选框
input:checked的这样一个伪类,设置复选框的选中状态;利用伪元素选择器
::before::after设置label标签里需要实现的内容和样式。其实要直接放俩div在里面在进行样式设置也可以的;再通过兄弟选择器
~选中相邻的label标签,即可设置复选框选中状态下的label标签的样式
再放俩效果图


这个里面就是简单设置了一下::after……我说了我就是来玩玩这俩伪属性的……
再说点别的
::before和::after默认都是inline元素有一个content属性,如果不设置内容的话,还是需要设置一个空字符串
content:"";,免得显示不出来。MDN里地解释是
content值为none,则不会产生伪类元素
- 更多可以看MDN的文档
+是相邻兄弟选择器,也就是紧挨着的第二个兄弟,类似nextSiblings~是一般兄弟选择器,可以找到非相邻的,类似siblings
- 像上面给checkbox用的
:checked伪类,对于li标签还可以用:done表示列表完成,效果和:checked一样。