这部分内容的整理都来自于《js高级程序设计》
变量声明
数据类型(原始类型、引用类型、类型转换、函数)
函数(arguments对象、参数传递)
引用类型拷贝(深拷贝、浅拷贝)
至今还记得面试今日头条实习的时候,面试官问我如何清除浮动,我说:“……巴拉巴拉……第N种方法,可以给父元素加一个overflow:hidden触发一个BFC……“
然后面试官紧接着问我啥是BFC……其实我那个时候还不懂……
于是果断恶补一下BFC/顺便说说清除浮动的几种方式
BFC,即block formatting context,也叫块级格式化上下文,是文档里的一个渲染区域,定义了这个区域里的元素以一种什么样的方式进行排列布局,以及这个区域与临近的元素是怎样的关系。
其实这一篇的名字应该是 我眼中的页面渲染 才对,只是因为参考的那篇文章写得比较有趣所以改了改2333
参考文章:
本文原文来自Alon’s Blog
之前一直想知道纯css怎么美化表单,修改一些type为text password这种输入形式的都还比较简单,设置下列属性可以对表单输入框进行基本的效果修改:
background //修改表单那默认的恶心的渐变背景
broder //修改表单那默认的恶心的边框
outline //修改focus时的选中状态,mac下显示为一圈蓝色的线
其实是之前的一篇日志,最近用了hexo,慢慢同步过来~
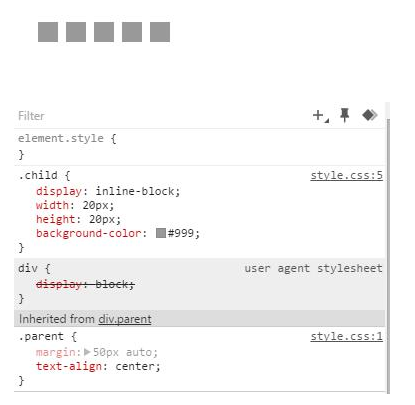
第一次用inline-block的时候遇到了这个问题,很好奇为什么各元素之间居然还有留白,而且当时完全不知道这到底是怎么产生的。

可以发现这五个小div本身是没有设置padding和margin的。
因为浏览器默认会把回车换行符看成一个空格,而inline-block元素虽然在同一行,但是书写的时候放在了不同行,结尾的换行就会被当成空格处理,留出5px左右的空格。
其实要解决这个问题很简单,下面总结一下我使用的方法以及网上看到的几种: