其实是之前的一篇日志,最近用了hexo,慢慢同步过来~
第一次用inline-block的时候遇到了这个问题,很好奇为什么各元素之间居然还有留白,而且当时完全不知道这到底是怎么产生的。

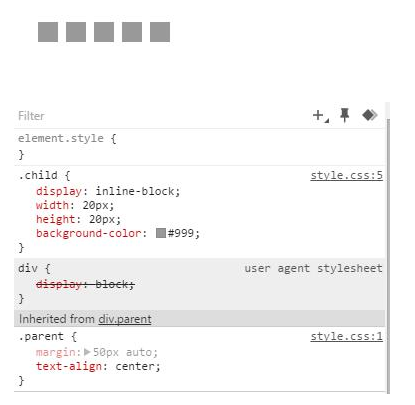
可以发现这五个小div本身是没有设置padding和margin的。
因为浏览器默认会把回车换行符看成一个空格,而inline-block元素虽然在同一行,但是书写的时候放在了不同行,结尾的换行就会被当成空格处理,留出5px左右的空格。
其实要解决这个问题很简单,下面总结一下我使用的方法以及网上看到的几种:
font-size
在父元素上使用font-size: 0,可以使得子元素两侧的空格因为没有设置字体大小而消失。
有看到说chrome浏览器是不支持这个方法的,但是现在似乎没什么大的问题了。对于汉字chrome还是有最小12px的要求限制
移除空格
把标签的书写顺序调整一下即可
|
|
或者将标签换行
|
|
或者使用注释
|
|
margin
因为子元素之间的间隔是水平的,所以也可以直接给每个元素使用margin-right:-5px的样式。
但是考虑到不同浏览器下间隔不一,所以使用margin也需要具体调整。
letter-spacing和word-spacing
直接给子元素加上这样的样式即可调整,但是要使用负值。